Cart Abandonment feature using Rule
What is required to enable Cart Abandonment?
This feature is technically complex and will require cooperation with your front end agency.
If you're using Klarna Checkout for payment, you will need to configure the following items:
- Klarna Checkout v3 plugin,
- Rule mailing plugin,
- CA automation in Rule app,
- Additional Front End changes to support event signalling between your webshop, Klarna and Centra CheckoutScript,
- Additional Front End change to support recovering cart based on selection ID.
For any payment method other than Klarna Checkout, you will only need to configure:
- Rule mailing plugin,
- CA automation in Rule app,
- Additional Front End change to support recovering cart based on selection ID.
How does Cart Abandonment feature work?
In short, you need to have CA enabled in the Rule plugin (see Rule plugin configuration), and you need to send a proper payload when submitting the payment - with customer's e-mail and "cartAbandonmentEmail": true parameter.
In Rule, you should create an automation that will trigger when a subscriber with cartAbandonmentEmail is received. This automation should wait the pre-defined period of time (much longer than it usually takes to complete a payment) and then trigger a Cart Abandonment e-mail to your subscriber, based on the pre-defined template. If the order is completed before the timer is up, the CA tag will be removed from the subscriber, and so the e-mail will not be triggered.
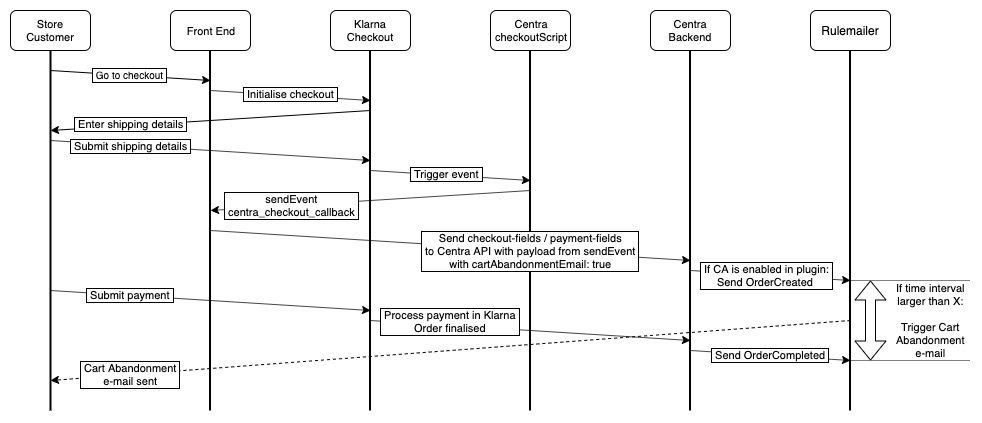
Using Klarna Checkout

- Store customer finishes selecting products, goes to checkout,
- Your webshop initialises KCO plugin, which is returned together with Centra CheckoutScript that should be embedded on your website,
- The customer enters shipping details and submits them,
- KCO plugin receives the shipping details update and triggers
shipping_address_changeevent, which is caught by the Centra CheckoutScipt, - CheckoutScript triggers
centra_checkout_callbackevent, which needs to be caught and processed by your website (details below), - Your website calls
PUT /payment-fields(when using Checkout API) orPUT /checkout-fields(when using Shop API) with updated values:"email": "test@example.com"and"cartAbandonmentEmail": true, - If Cart Abandonment is enabled in your Rule plugin, Centra will send an update to Rule with a tag
orderCreated, that starts a countdown to a pre-defined time interval, - In the meantime, the store customer proceeds with selecting a payment method in Klarna and proceeds to payment,
- Once payment is completed, Centra will send an update to Rule with a tag
orderCompleted, that stops the countdown initialised in step 7, - Finally, depending on the timing:
a. If the time betweenorderCreatedandorderCompletedis lower than the time interval set up in your Rule config, the order completes as normal and the store customer receives standard "Order receipt" e-mail.
b. Otherwise, after the pre-configured time internal is up, the store sends a "Cart abandoned" e-mail to the customer.
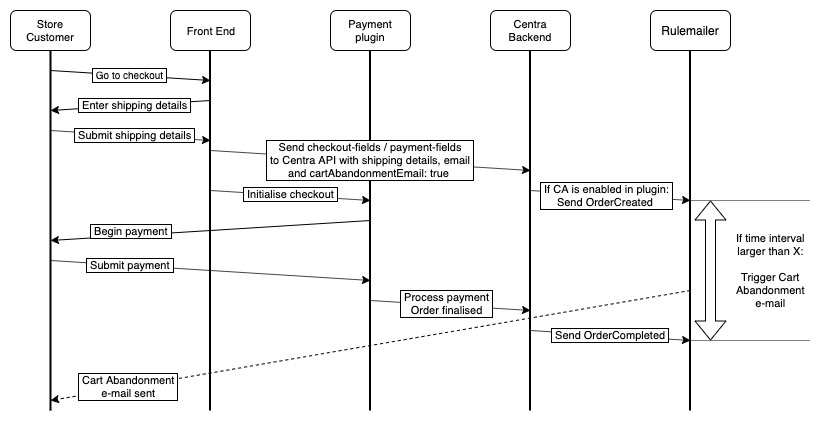
Using other payment methods
With other payment methods you don't need to use the CheckoutScript, so the flow is slightly less complex.

- Store customer finishes selecting products, goes to checkout,
- The customer enters shipping details and submits them,
- Your website calls
PUT /payment-fields(when using Checkout API) orPUT /checkout-fields(when using Shop API) with updated values:"email": "test@example.com"and"cartAbandonmentEmail": true, - If Cart Abandonment is enabled in your Rule plugin, Centra will send an update to Rule with a tag
orderCreated, that starts a countdown to a pre-defined time interval, - In the meantime, the store customer proceeds with selecting a payment method and proceeds to payment,
- Once payment is completed, Centra will send an update to Rule with a tag
orderCompleted, that stops the countdown initialised in step 4, - Finally, depending on the timing:
a. If the time betweenorderCreatedandorderCompletedis lower than the time interval set up in your Rule config, the order completes as normal and the store customer receives standard "Order receipt" e-mail.
b. Otherwise, after the pre-configured time internal is up, the store sends a "Cart abandoned" e-mail to the customer.
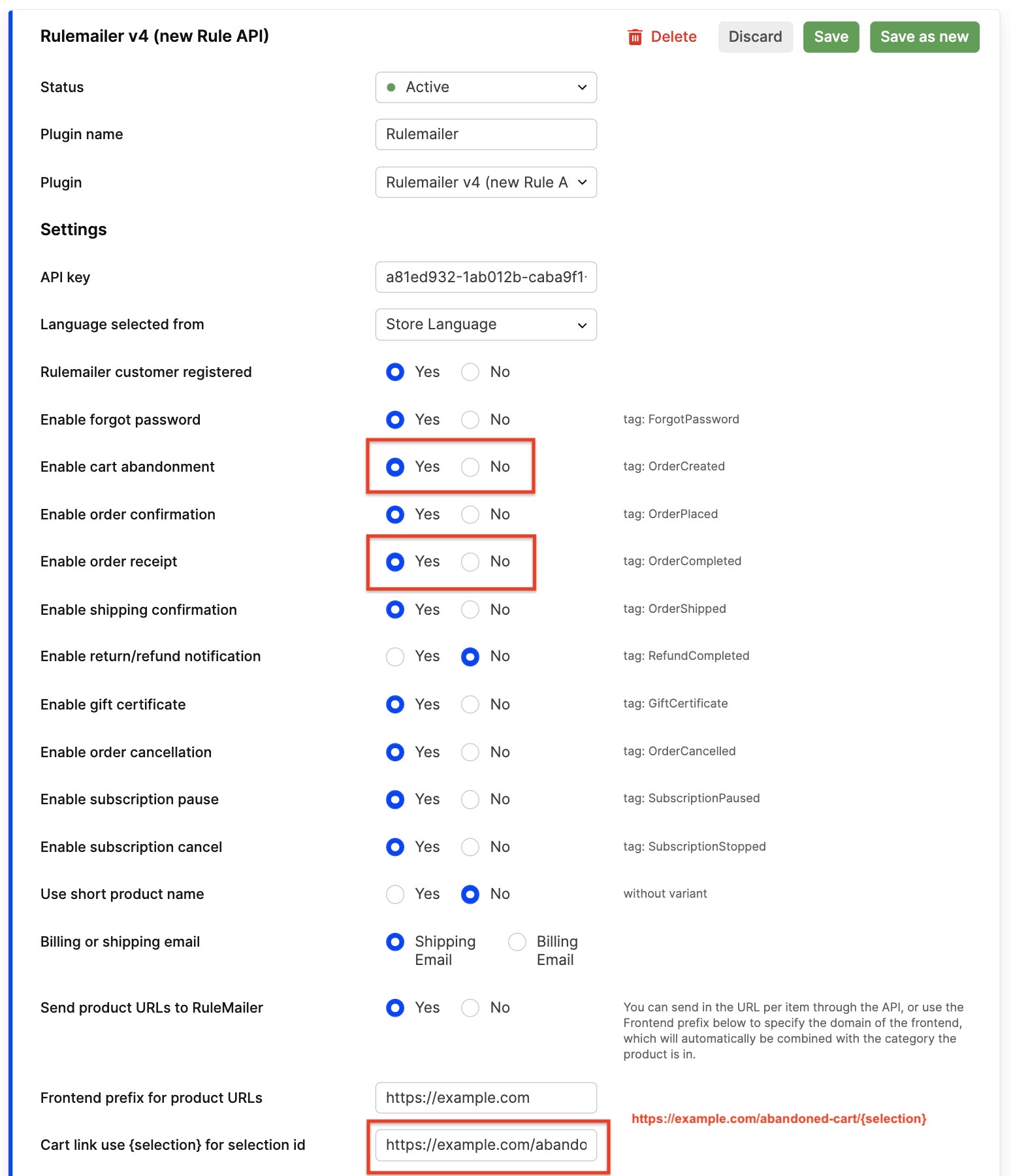
Rule plugin configuration
The only additional configuration required for Rulemailer v4 is to:
- Enable Cart Abandonment (tag
orderCreated): should be set toYes, - Cart link: should be set to the URL your webshop uses for cart abandonment, e.g.
https://example.com/abandoned-cart/{selection}.

Additionally, in your Rule configuration panel you should set the time interval it takes for CA e-mail to be triggered after receiving orderCreated tag, if orderCompleted is not received. Make sure this interval is not immediate, but the specific time is up to you - it might be one hour, six hours or even one day.
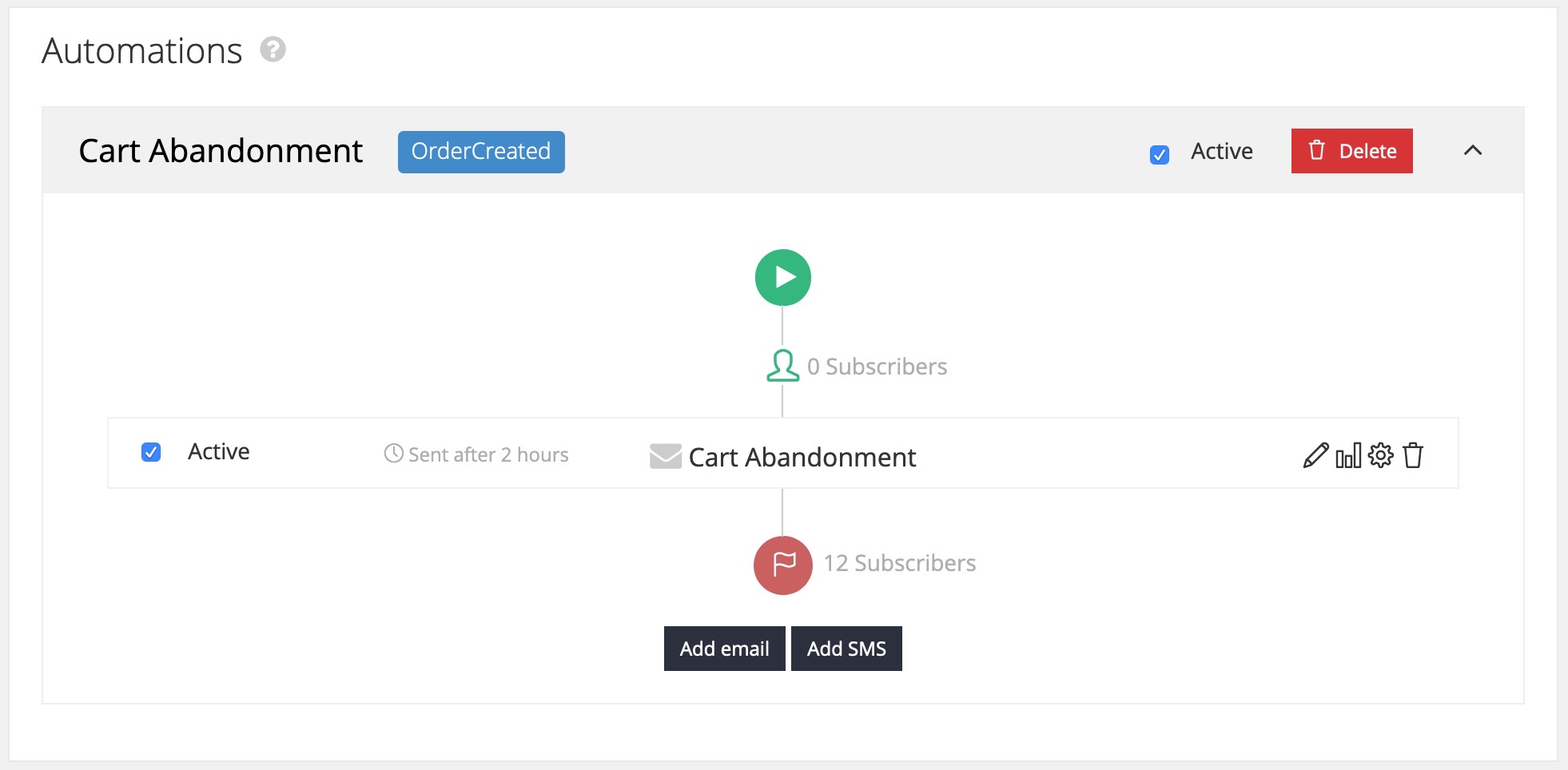
Rule app configuration
In your account in Rule, you need to add a simple automation which will trigger on the order tag orderCreated and start the timer until sending the CA e-mail. You can attach this automation to any e-mail or SMS template in Rule. You don't need to act on receiving orderCompleted tag, which is sent when the payment was successful and order was completed. Rule will automatically remove the orderCreated tag from the subscriber when that happens, so the CA e-mail countdown will be stopped. Finally, you should decide how quickly you will trigger the Cart Abandonment e-mails.

Klarna Checkout v3 configuration
KCOv3 plugin should be configured according to the instructions found in Configure Klarna Checkout.
Additional Front End configuration
Recovering customer cart using the selection ID
To properly recover customer's selection, the following logic should be added to your web shop.
- CA link in Rule plugin configuration should point to, for example:
https://example.com/abandoned-cart/{selection} - When visited, the given selection ID should be fetched from Centra and attached to the current customer session. For Shop API, the selection ID is used to fetch the selection requested, using
GET /selection/{selection}. In Checkout API you can use the endpointPUT /selection/{selection}to attach the current session token to the selection from the email. - User should then be redirected to
https://example.com/checkout(orhttps://example.com/selection, or whichever is your standard checkout page) with the proper list of products from the abandoned selection.
It is possible that the original products are out of stock, but that should be handled as usual during the checkout step, when POST /payment call does stock check and updates the selection accordingly.
We recommend that the .../abandoned-cart/ page should not be tracked by robots, so that the selection IDs are not exposed.
Centra CheckoutScript - what is it?
This is only required when using Klarna Checkout. If you're using another payment method, you can stop here.
In the selection response, if Klarna Checkout is active on the selection, Centra will return an element called centraCheckoutScript. It registers an event for events triggered by the widgets which need to be passed down to Centra, and convenience functions for suspension and resume of the widgets.
If you get the centraCheckoutScript in the selection response, you should add it to your page so that it is picked up.
Centra CheckoutScript Events
Embed the script onto your page. You will also need to add an eventlistener for centra_checkout_callback, the job of that is to send the events it picks up back to Centra.
Below is an example of how the EventListener can look, where var url is your endpoint which sends the data as PUT {api-url}/selections/{selection}/checkout-fields (in Shop API) or PUT {api-url}/payment-fields (in Checkout API):
document.addEventListener('centra_checkout_callback', function(origdata) {
var url = '{your-endpoint-which-does-PUT-checkout/payment-fields}'
$.ajax(url, {
method:"POST",
data: origdata.detail,
success: function(data) {
// Ajax update data from response
CentraCheckout.resume(origdata.detail.additionalFields.suspendIgnore);
}
});
});