How to integrate your Instagram feed in Centra
In order to set up an Instagram feed you will have to reach out to your front-end partner for complete implementation. After doing this you will be able to continue setting up your Instagram feed. If the above has been taken care of please follow the below instructions.
Before you begin you should have two tabs open
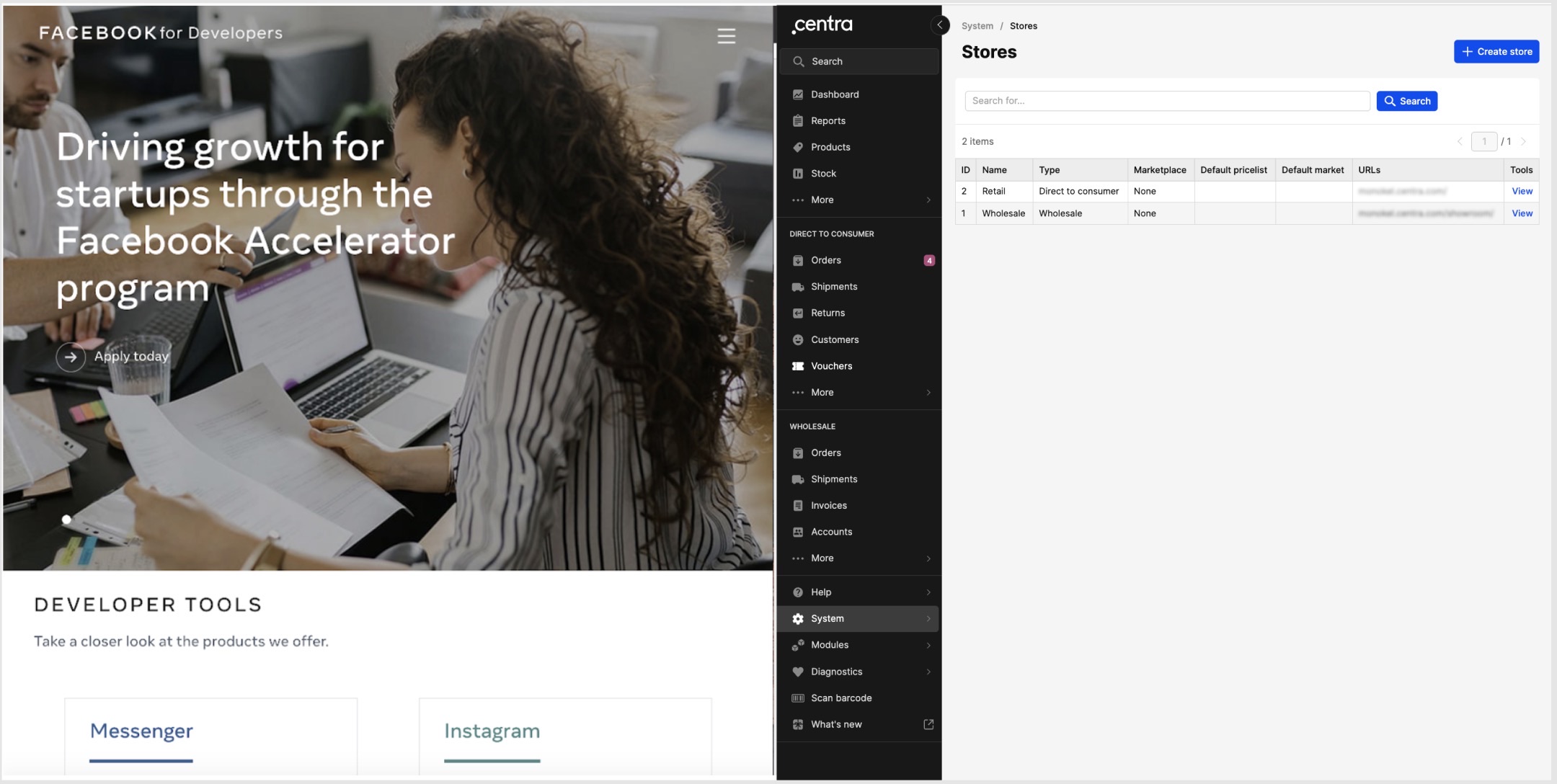
- One where you have Centra open, go to 'System' in the main menu to the left and then click on 'Stores'
-
Secondly this page: https://developers.facebook.com/

Centra:
Once you have reached 'System' > 'Stores' please go to your Retail store and follow the below instructions for the Centra side of this setup
-
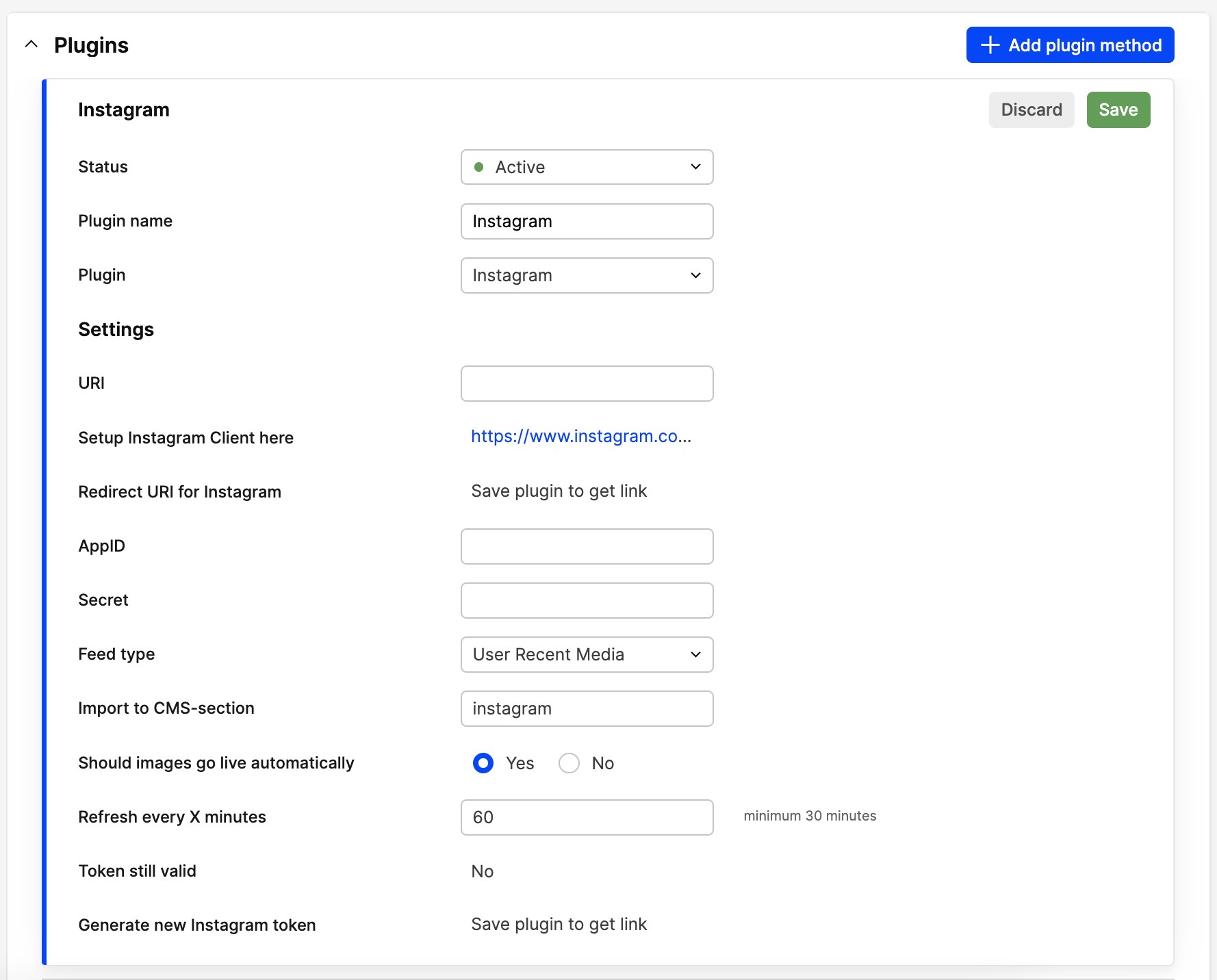
Scroll to Plugins and click '+ Add plugin method'
-
Select the Instagram plugin in the drop down list

-
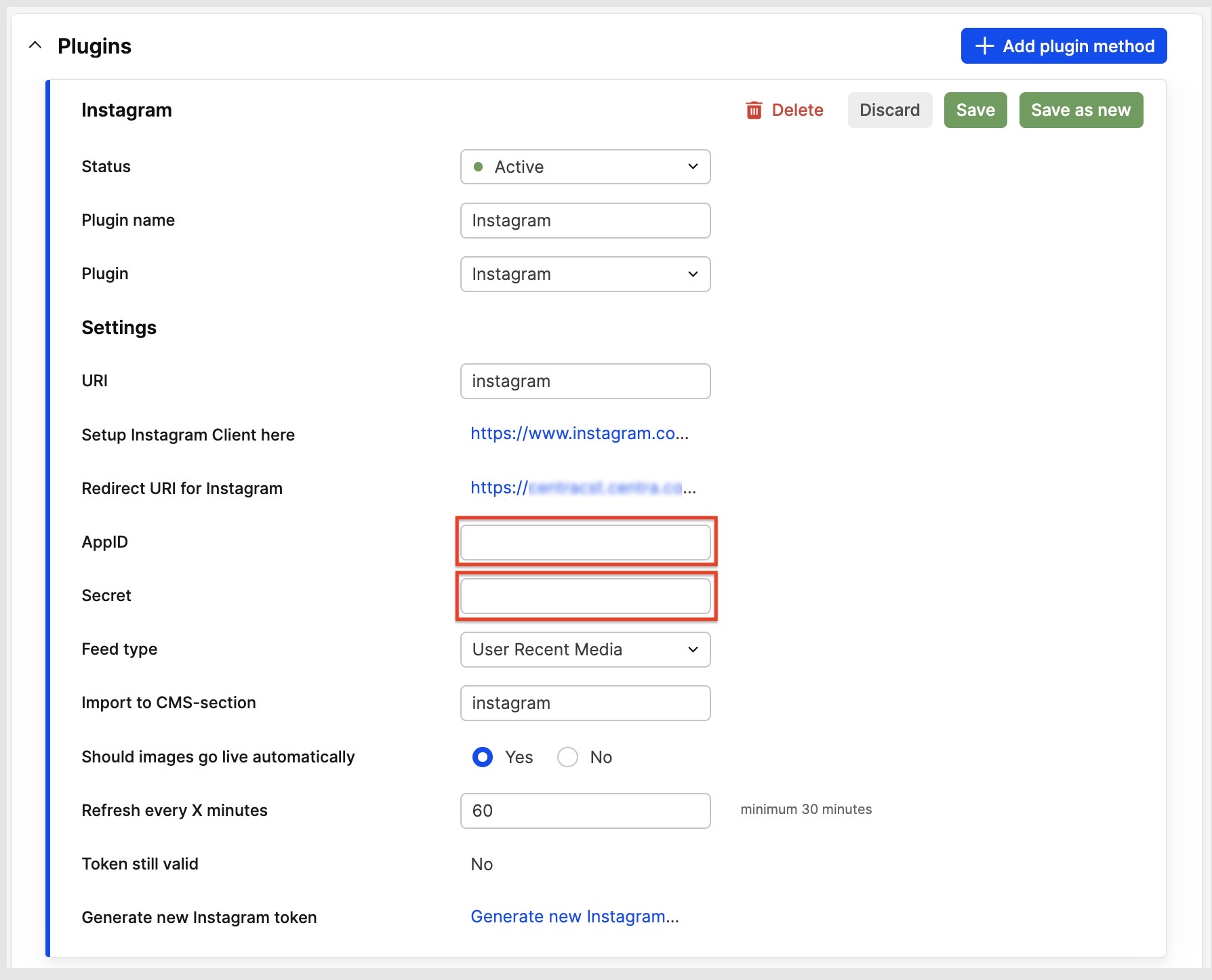
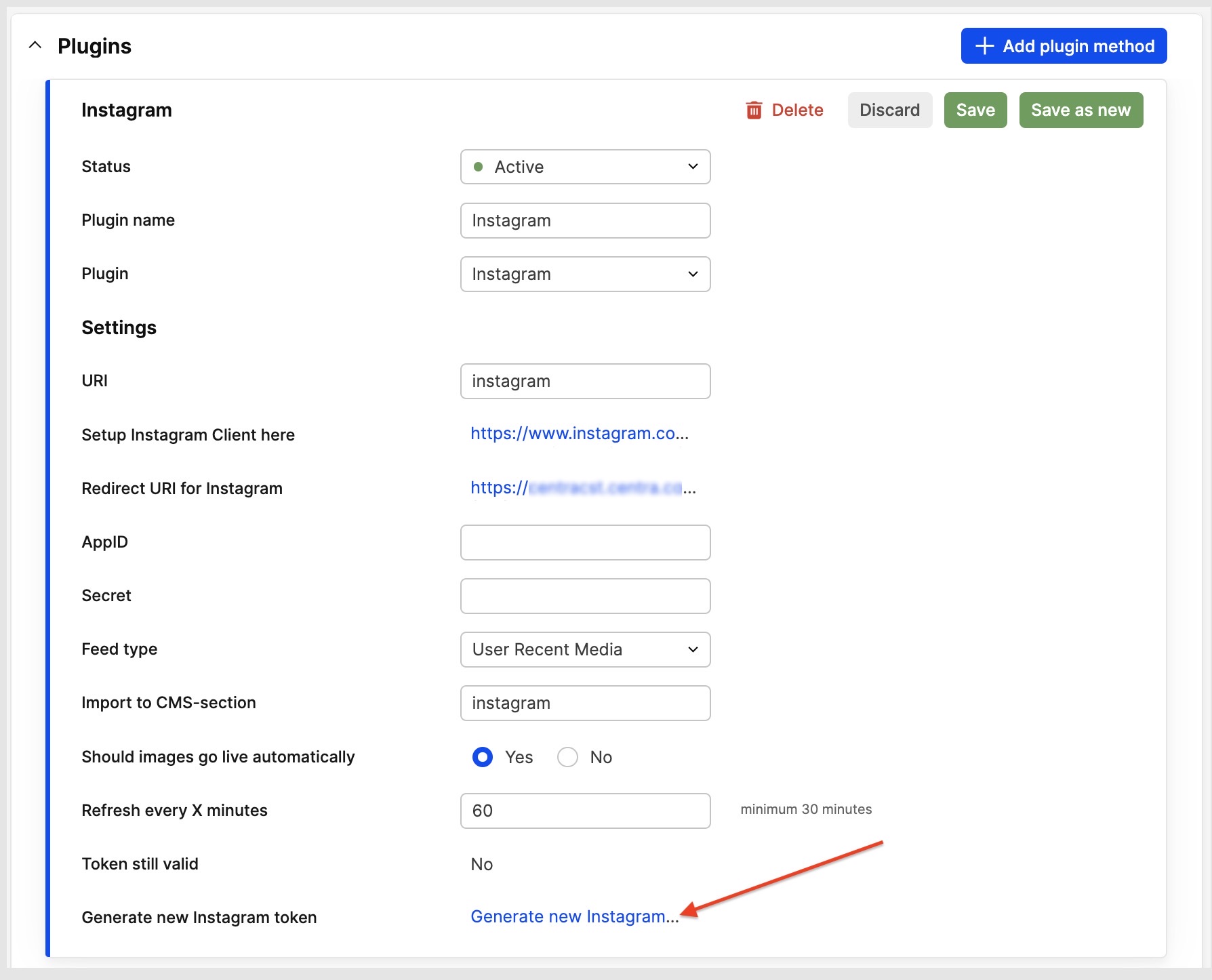
Then fill out the fields:
- Plugin name: Is an internal name that only you see. This can be Instagram for example
- URI: This field will fill itself out from the Plugin name you chose if you don’t type something other there
- AppID: This is also known as the Instagram App ID which you will see when completing the Instagram setup of this process. This is the ID provided by Facebook
- Secret: This is known as the Instagram App Secret which you will see when completing the Instagram setup of this process. This is the password key generated by Facebook
- Feed type: "User Recent Media" this will make sure that the newest pictures posted by your Instagram user are added to your Instagram feed
- Import to CMS-section: This is for customers who use the CMS module within Centra and you should fill out exactly the same name as the tab in the CMS that will be used to import your images. For example Imagebank, Instagram or other
- Refresh every X minutes (minimum 30 mins): This is the time between feed refreshing and 30 minutes is the minimum you can have
-
Click 'Save' in the upper-right corner.
Facebook:

-
Click Log In
-
Login using your Facebook account
-
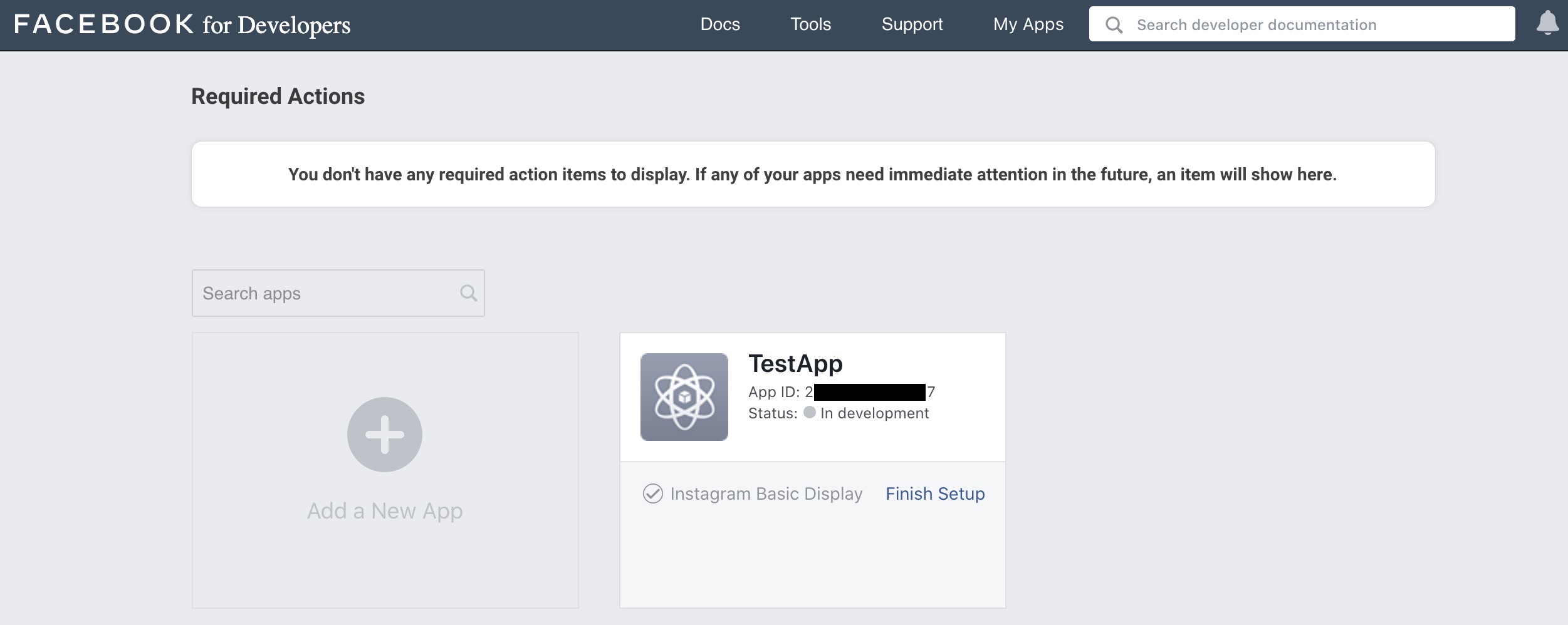
Click My Apps

-
If you don't have an existing app create a new one (select
For Everything Elseand fill a simple form with your data - none of it will be publicly available) -
Select your application
-
Click plus sign next to
PRODUCTSon the left -
Find
Instagram Basic Display(if you can't do it it's probably because of wrong app type - look for buttons like See More Products or Change app type to unlock more products) -
Set up
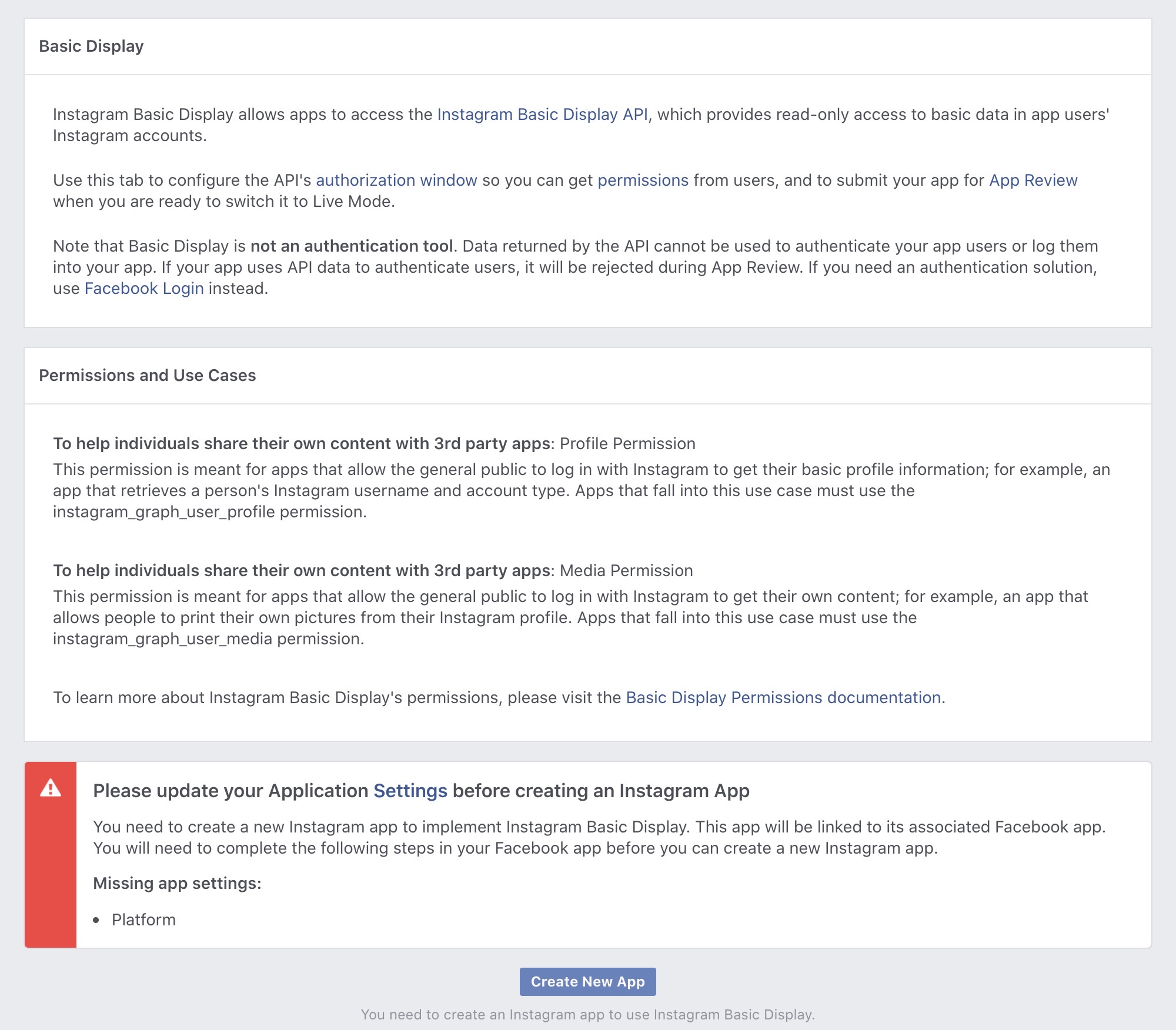
Instagram Basic Display -
If you don't have any platform configured in your app you'll need to add it

-
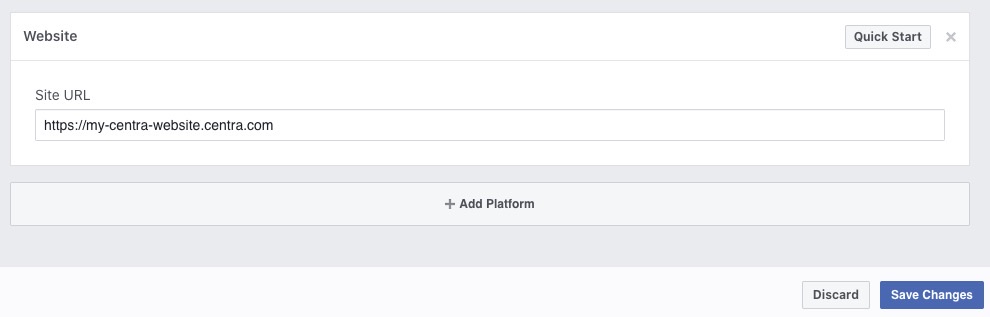
Click on Settings, scroll down and select + Add Platform
-
Select website and provide url to your website. It would not be used in the integration but it's a Facebook requirement
-
Save changes and go select from the menu
Products > Instagram Basic Display > Basic Display
-
Click Create New App, fill the form and click Create App

-
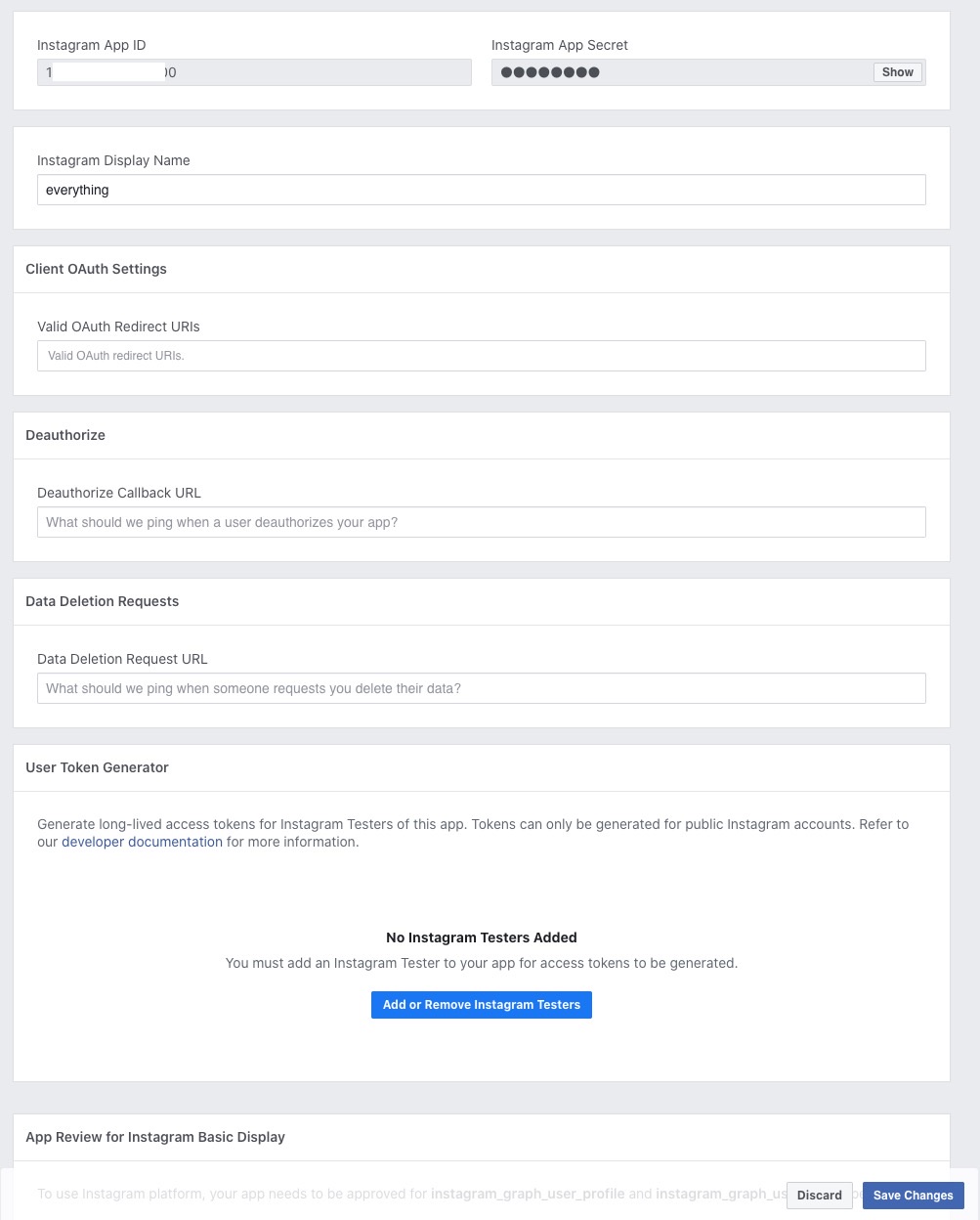
Use
Instagram AppIDandInstagram App Secretto update Centra's plugin
-
Copy
Redirect URI for Instagramfrom Centra and paste it in the following fields in the Facebook APPValid OAuth Redirect URIs,Deauthorize Callback URLandData Deletion Request URL -
Save changes
-
Click Add or Remove Instagram Testers
-
Scroll down and click Add Instagram Testers

-
Fill the form with your Instagram account username and click Submit
-
Go to Instagram to accept the invitation
-
Click TESTER INVITES and accept your invite

Centra - last steps

- Click Generate new Instagram token. Doing this will make sure that Instagram knows that you have permission to be posting these images
- Change the status to green - Active
-
Then click 'Save'
You have now integrated your Instagram feed. If you are experiencing issues with this or don’t know if you are able to make use of this plugin please reach out to your front-end partner.