Setting up color swatches in Showroom
About this article
Centra Showroom supports displaying color swatches in product filters. Here’s a guide on how to set it up in Centra.
Showroom color swatches
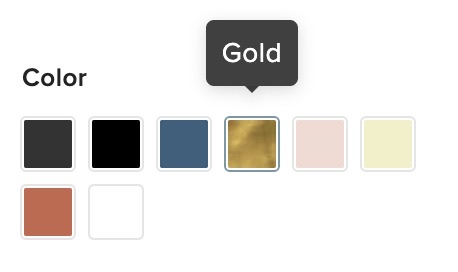
When properly configured, color swatches will appear in the product filters allowing to filter on specific color of the product variant. The swatches can contain a color in hex code as well as an image for patterns.
Please ask Centra support to enable color swatch functionality for your Centra instance.
Here's an example of a proper Swatch attribute. It has to contain elements desc, hex and image:
Attribute sh_swatch:
{
"desc": "Showroom Color Swatch",
"group": "variation",
"readonly": true,
"elements": {
"desc": {
"desc": "Color",
"type": "input"
},
"hex": {
"desc": "Hex",
"type": "input"
},
"image": {
"desc": "Image",
"type": "image",
"size": "50x50"
}
}
}You can learn more about custom attributes definition syntax in our Custom Attributes article.
This attribute can then be configured in the general section of the main menu to the left under 'More' > 'Attributes':

After confirming that the swatches have been enabled in your Centra, you’re ready to set them up.

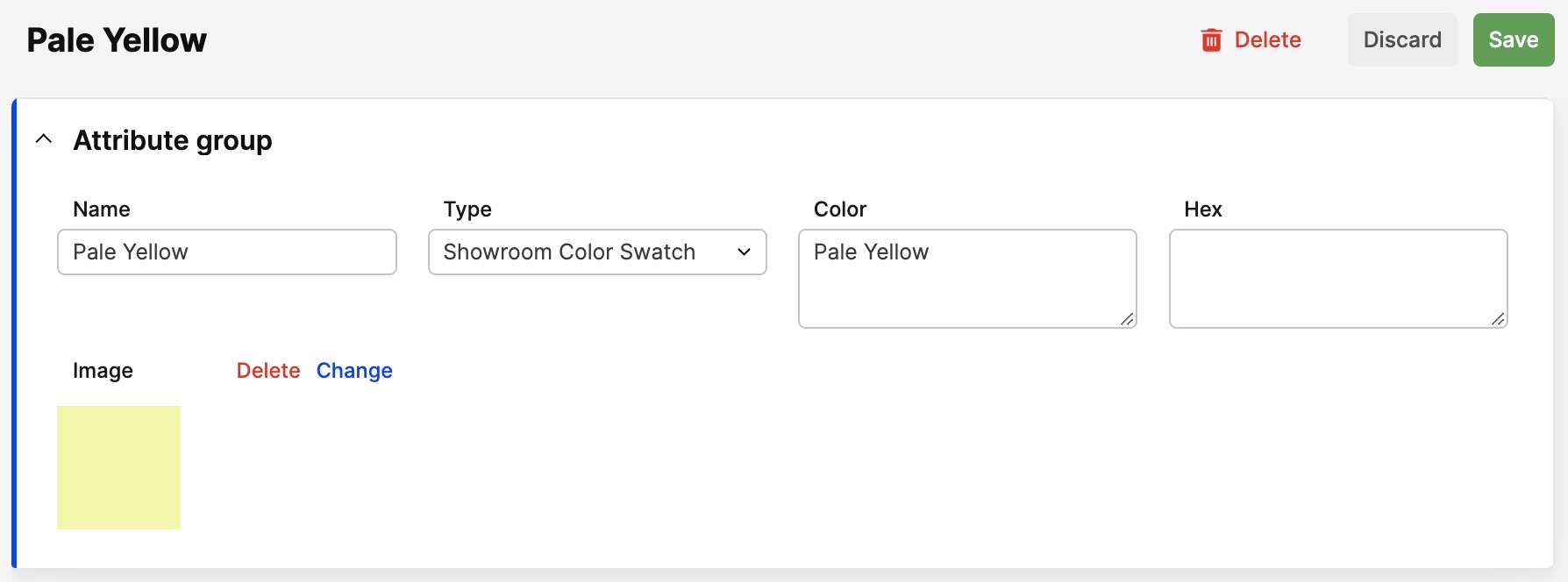
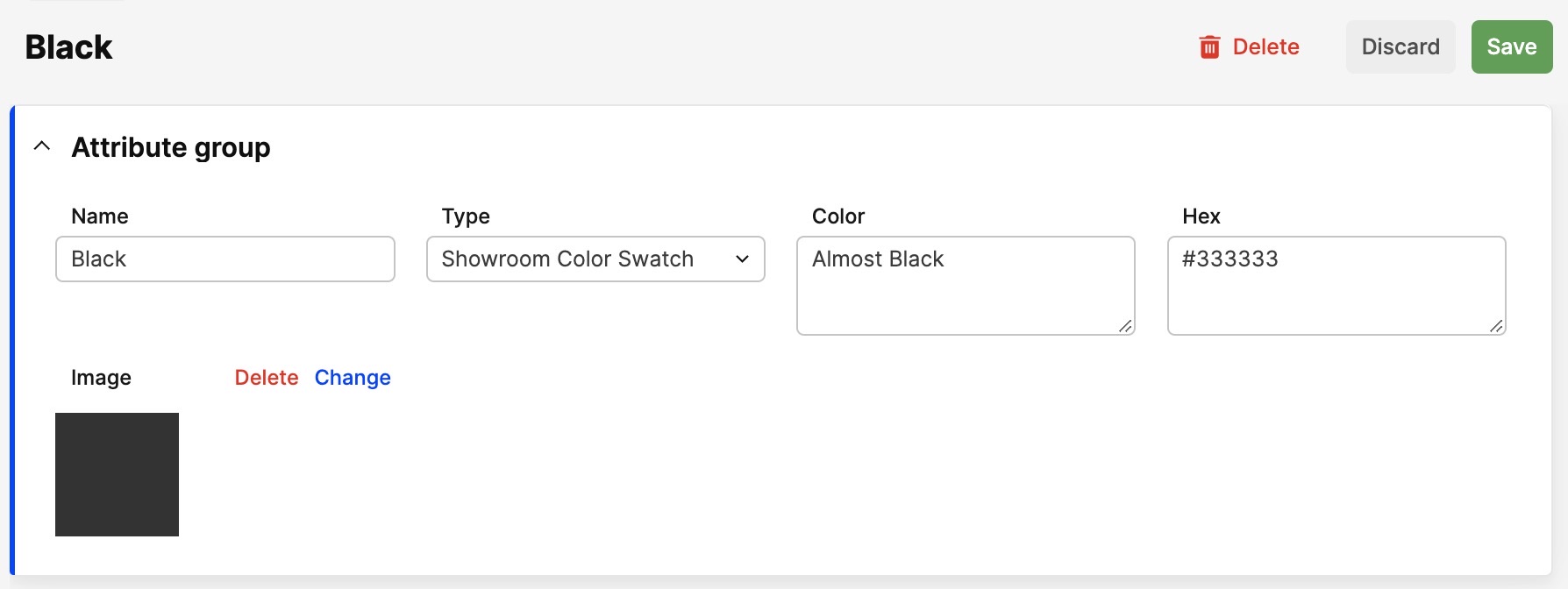
Defining color swatch attribute
- In the general section of the main menu to the left click 'More' > 'Attributes'
- Click '+ Create attribute' button in the upper-right corner

- Select Showroom Color Swatch in the Attribute type
- Choose a Name for your attribute (it’s internal name that will be displayed in Centra)
- Color is the input where you specify the color name as displayed to the users in Showroom
- Hex is the hex code of the color, you can fill it out by adding the color code in the format like: #ffffff, or leave it blank if you prefer to upload the image
- Image is an optional field, where you can add an image of the pattern that will be displayed in the swatch
- After filling out all the data, click the 'Save' button.
Your attribute is now added and you can assign it to the variants!
Assigning color swatch to variant
- Go to 'Products' in the main menu to the left
- Find the product you want to add color swatch to and open its details
- On the product details page, scroll down to the Variant bank section and open the variant you want to add the color swatch to
- You can see that there is the Showroom Color Swatch field above the variant's size chart
- Select the desired color swatch from the list of options and click 'Save'. The color swatch is now assigned to the variant.

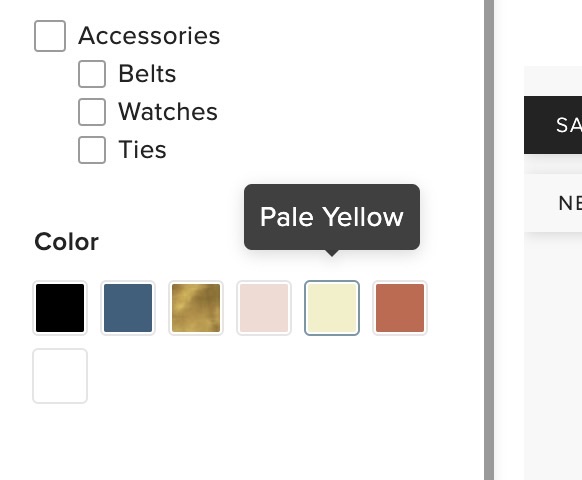
Activating color swatch in product filters in Showroom
- Go to 'System' > 'Stores' > find your Wholesale store
- Scroll down to the Plugins section and open Showroom API plugin
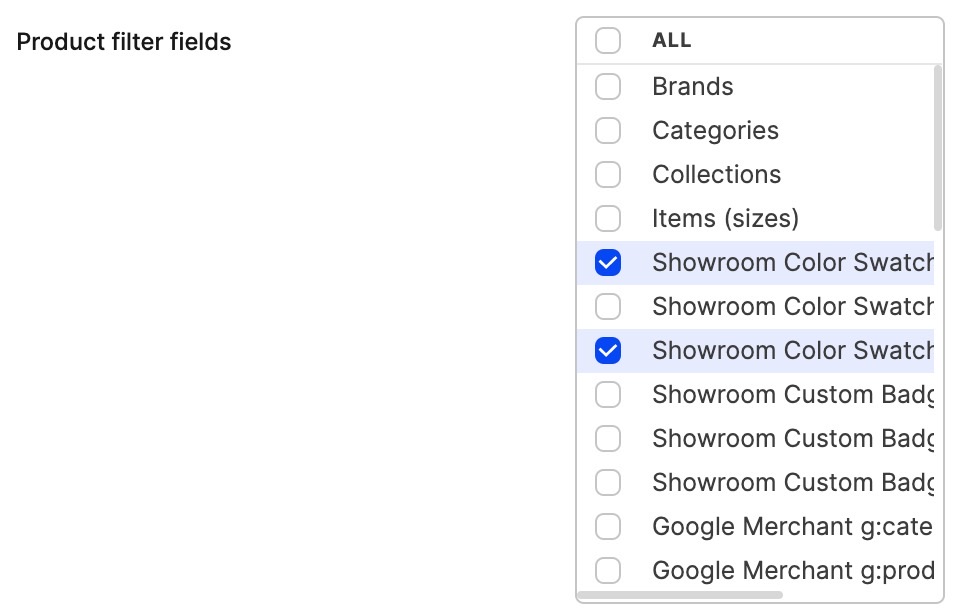
- Find the Product Filter Fields field and enable Showroom Color Swatch by clicking on it. You can select multiple fields by clicking holding the Shift key
- Remember to 'Save' your changes.

Your color swatch is now configured and available in Showroom. You can see it in the Product filters. Please note that the color will be available in the filters only if there is a product with corresponding color available.